We are excited to announce the release of DHTMLX Scheduler .NET 2.0, the updated version of our calendar control for ASP.NET. The new version comes with a new terrace skin and brings a number of new valuable features that deliver cutting-edge improvements in scheduling.
Scheduler .NET 2.0 introduces the following updates:
Improved Design
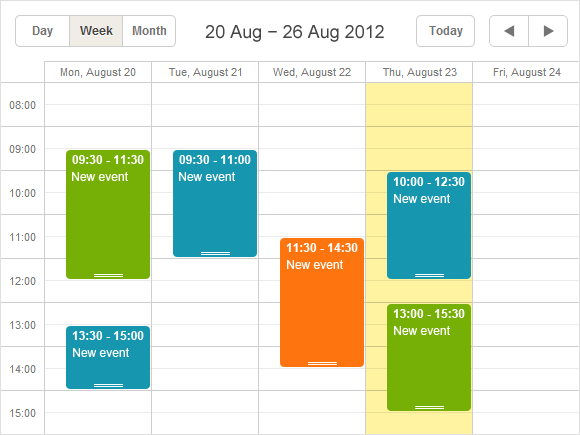
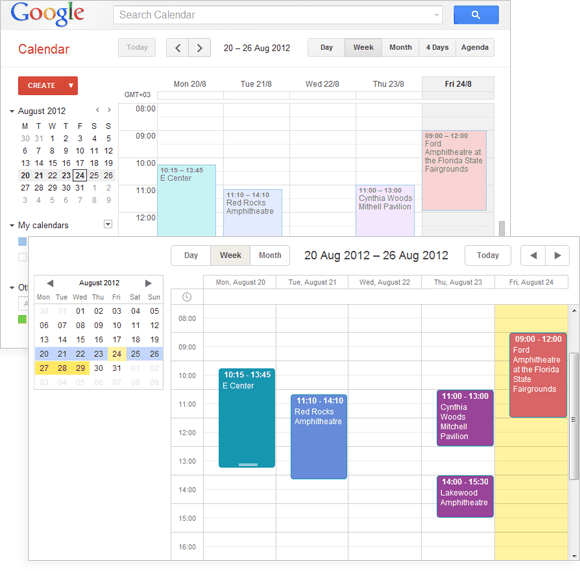
Scheduler got a new attractive Terrace skin with color-rich event boxes on the snow-white background of the calendar.

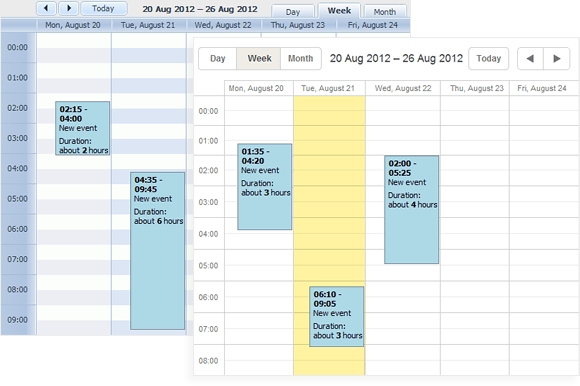
In this version you can customize the display of events and define custom html containers for event boxes. Moreover, event duration period can be shown in each event box, as we have already implemented that in our car rental application.

Enhanced Usability
We did our best to make Scheduler .NET more convenient in use and more perfect in functions.
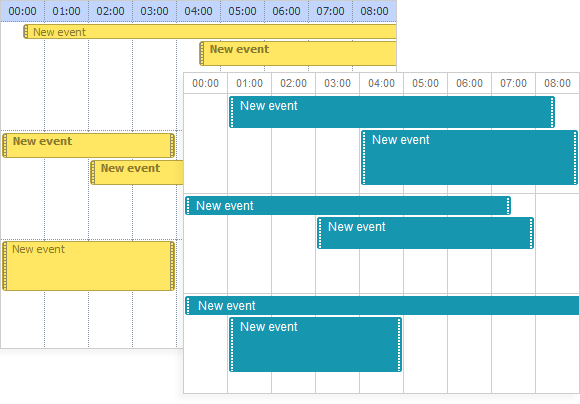
We have updated drag-and-drop for timeline view. Now you can resize, drag events from the center and adjust the height of each event.

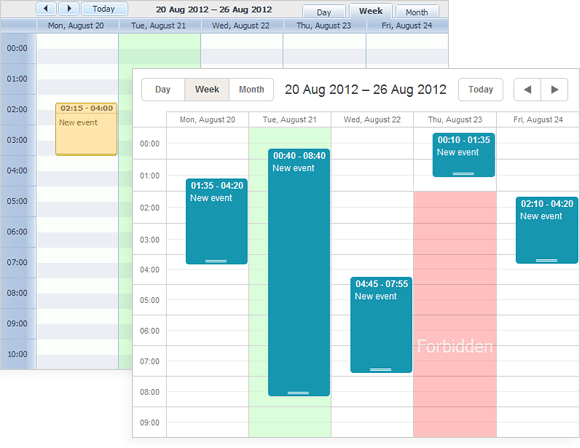
A long-awaited feature has been implemented - you can now block calendar dates or sections from being reserved (e.g. days offs, holidays or past events).

Moreover, you can also mark calendar dates or sections with a different color:

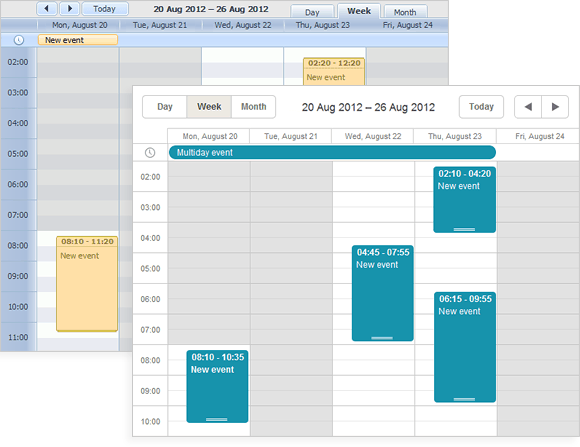
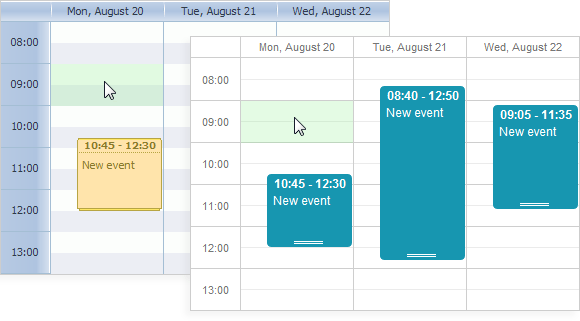
To facilitate time selection for an event, we have added a highlight pointer:

With highlight enabled you can also create an event on click. The preset event duration determines the size of the highlighted area and facilitates adding of new events.

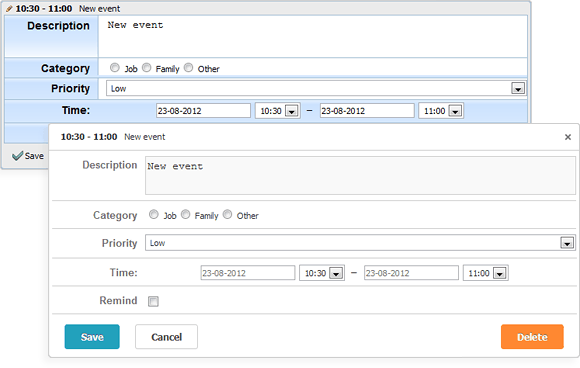
If you need to add many inputs to your calendar form, use a wide details form. You can easily increase the width of lightbox, making it more compact and convenient to use.

One more feature that is worth your attention is events filtering. Now you can filter events by time, occurrence, room number and etc. separately for each view of scheduler.

Specially for Google Calendar users we have implemented integration with Google Calendar. It allows importing/exporting calendar events to/from Google Calendar.

Extended Capabilities
Some improvement, both client and server side, have also been done on scheduler configuration.
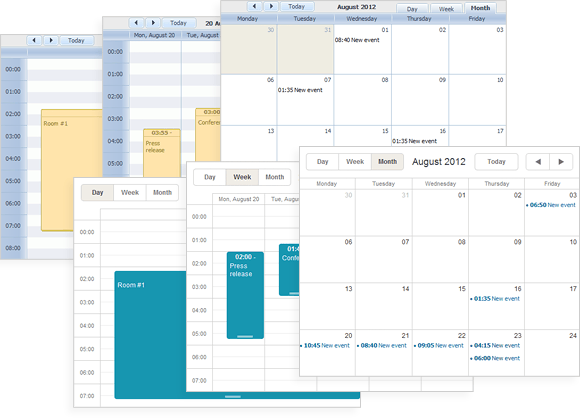
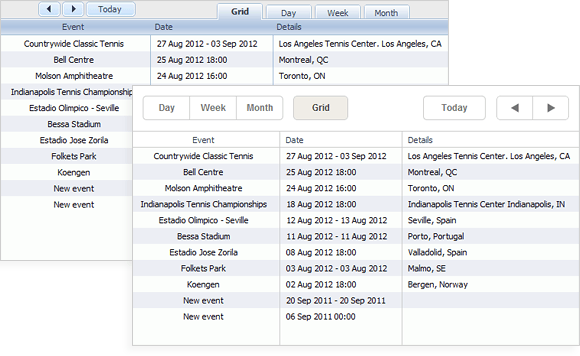
1. New Grid View:
Now you can arrange the list of upcoming events in the grid. In comparison with the existing Agenda view, it supports the display of multiple columns.
The grid is fully customizable: you can set the width of columns, the height of rows, define text alignment, sort the column by clicking on the column header and enable/disable navigation through the set period of time (e.g. a month).

2. Multiple Schedulers:
Now you can create several schedulers on one page running at a time. Each scheduler can display different data.
 3. Time Zones:
3. Time Zones:
We have enabled the conversion of server side dates from UTC to your local time zone and backwards when data are sent to the server. Now users from different time zones can see events in their local time.
4. Auto Save Upon Closing:
If you happen to click outside the lightbox during editing, now it closes up automatically as an updated event.
5. Auto Update:
When you make updates to a certain event, you can now adjust your scheduler settings to refresh the entire view of the calendar. This feature can be enabled when you need to automatically recalculate the size of adjacent event boxes.
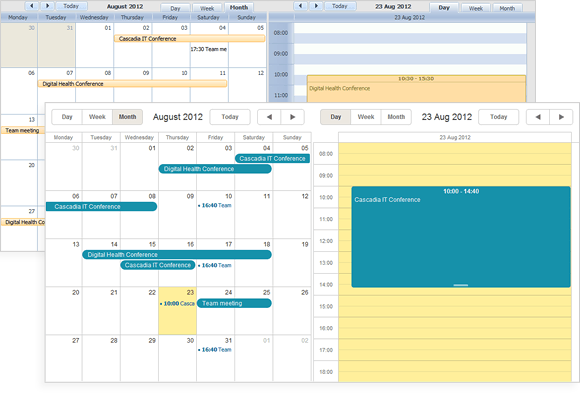
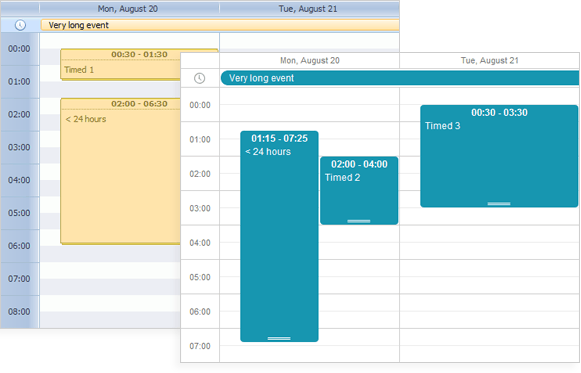
6. Rendering Of Multi-day Events:
Scheduler .NET provides the ability to display events, which extend over more than one day, in daily and weekly views. The time period for an event is set in the lightbox. If you need to adjust time use the conventional drag-and-drop method.

7. New Options For Recurring Events:
We have enabled timestamps so that you could work with recurring events disregarding time zones. In this case, events are stored as UNIX time;
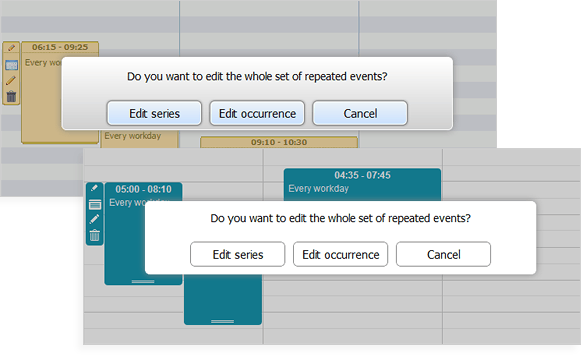
- Defining the lightbox behavior
In this version you can define the lightbox behavior before it is opened for editing. There are three options for you to choose from:
- a message pops up asking whether you’d like to edit the series of recurring events or only a particular event;
- the lightbox opens up at once and you can edit a certain occurrence;
- the lightbox opens at once and you can edit the series of recurring events;
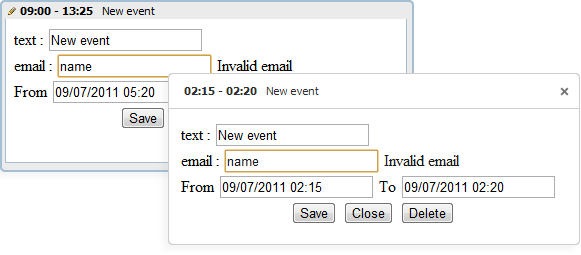
 8. JQuery Validation
8. JQuery Validation
With Scheduler .NET 2.0 it is possible to easily add validation (create a details form) that allows you to validate user inputs into the details form using DataAnnotation. It ensures that the provided information is valid before it is stored. If inappropriate information is entered, an error message is displayed in the form.
 The full list of Scheduler .NET features can be viewed on the Features page. We have also updated the live demo.
The full list of Scheduler .NET features can be viewed on the Features page. We have also updated the live demo.
Share our delight with your friends and leave your opinion below.